PROJECT OVERVIEW
CLIMATE RESILIENCE INTERNATIONAL WEBSITE
The first step in the creation of the Climate Resilience International website was to establish a strong brand identity. This involved designing a logo that embodies the essence of resilience, sustainability, and global impact. The logo features a dynamic and modern design with elements representing the earth and growth, symbolizing the organization's commitment to fostering resilience and sustainability. The color palette was chosen to reflect the natural environment, with greens and blues to evoke a sense of calm, trust, and ecological balance.


Website Design
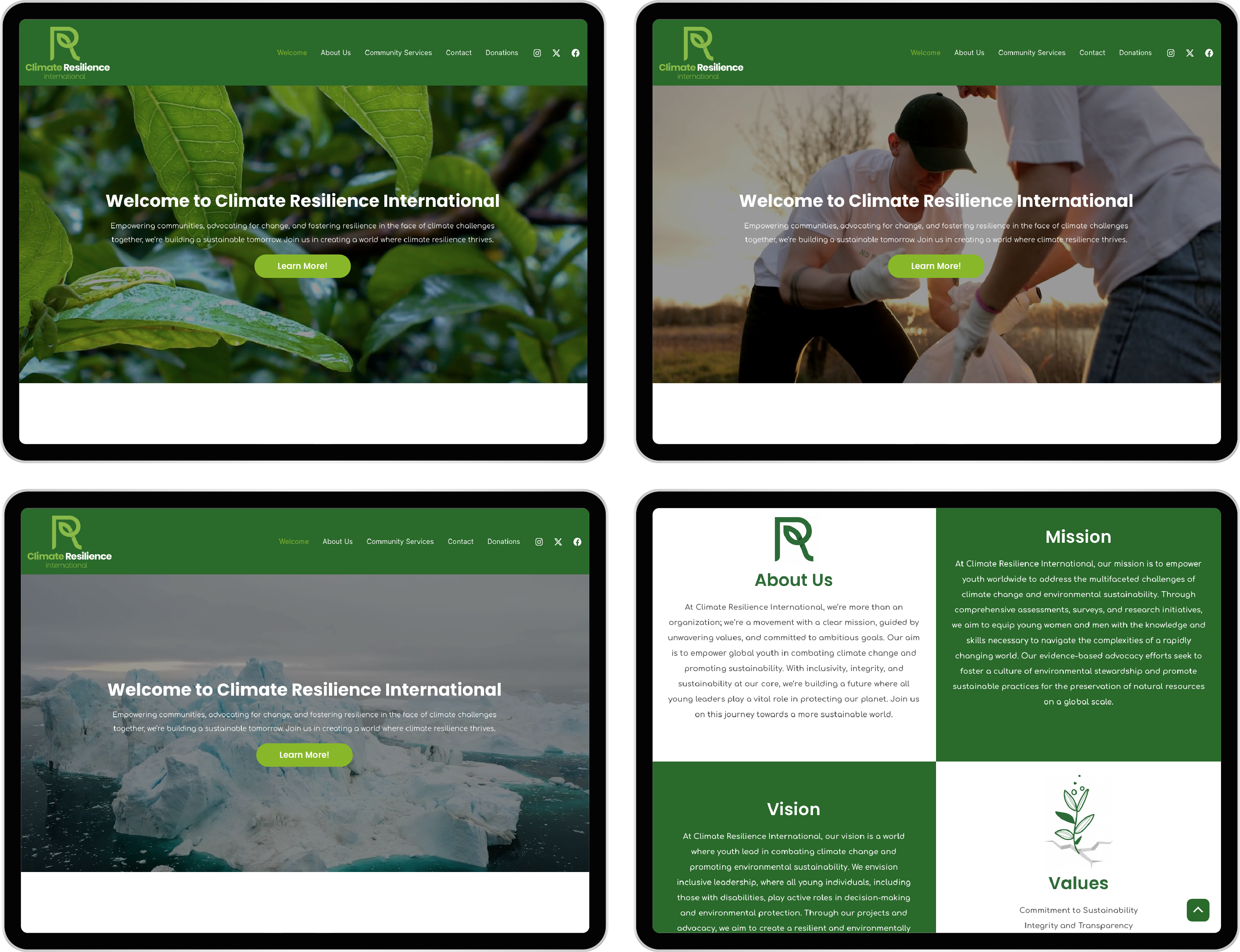
With the branding and logo in place, the next phase was to design a visually appealing and user-friendly website. The design process focused on creating an intuitive user experience, ensuring that visitors can easily navigate through the site and access important information about the organization’s mission, programs, and initiatives.

Website Design
With the branding and logo in place, the next phase was to design a visually appealing and user-friendly website. The design process focused on creating an intuitive user experience, ensuring that visitors can easily navigate through the site and access important information about the organization’s mission, programs, and initiatives.
UI Kit and Graphic Elements

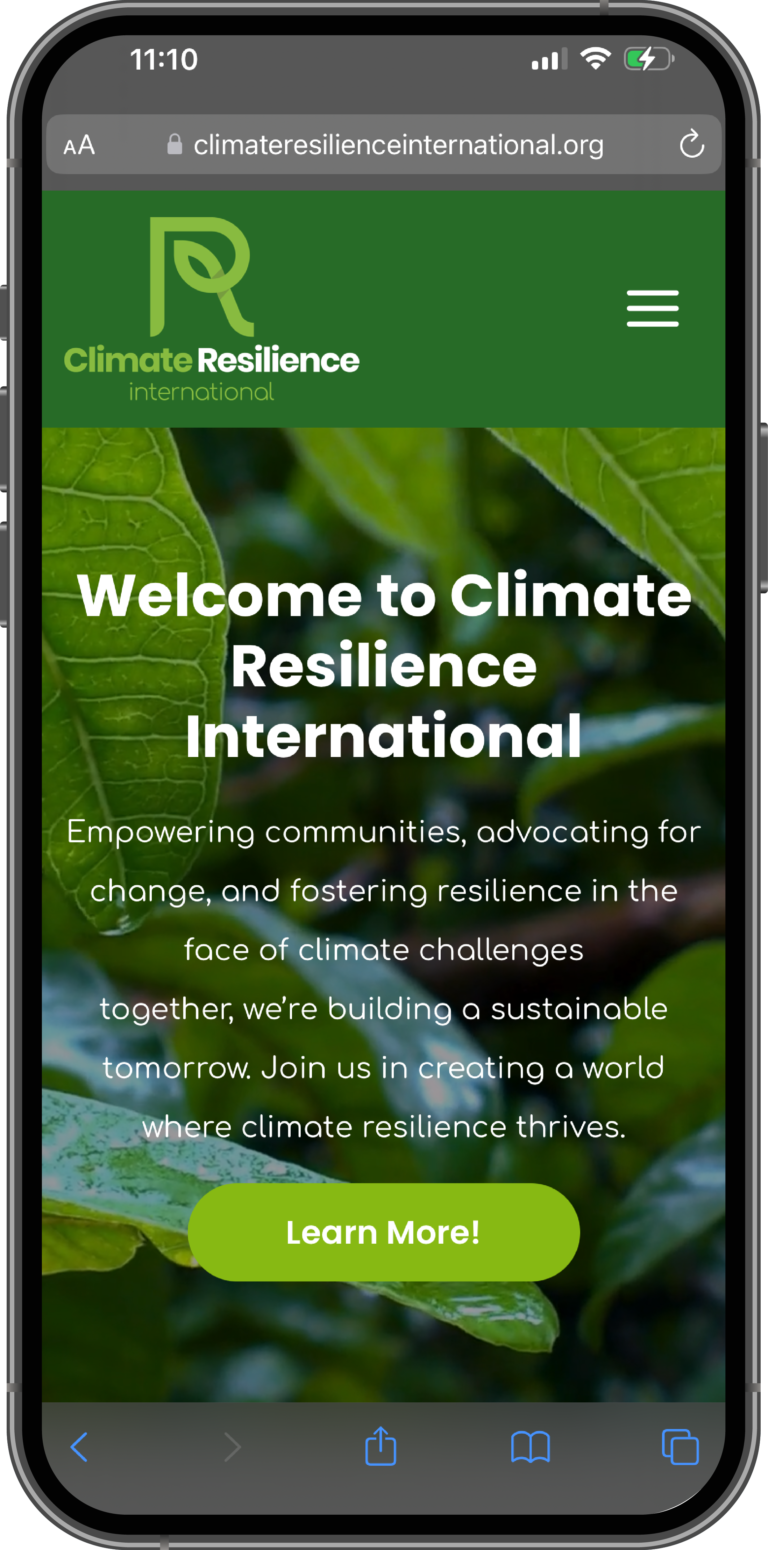
Home Page
DESIGN MODERNIZATION & RESPONSIVE DESIGN
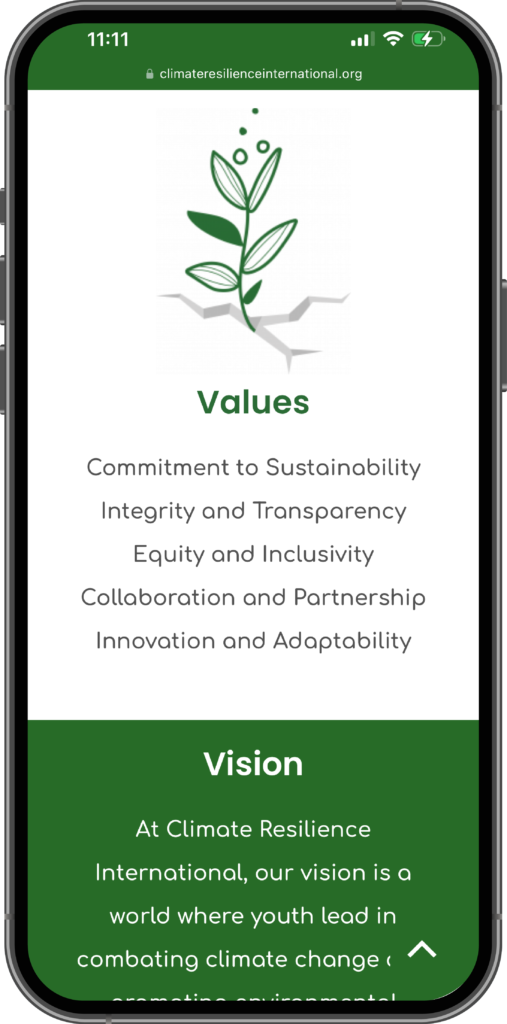
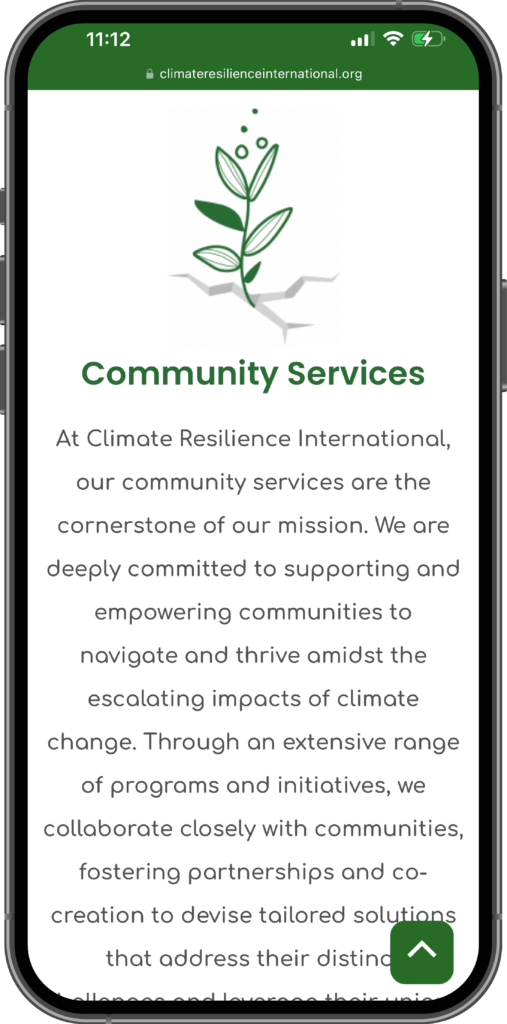
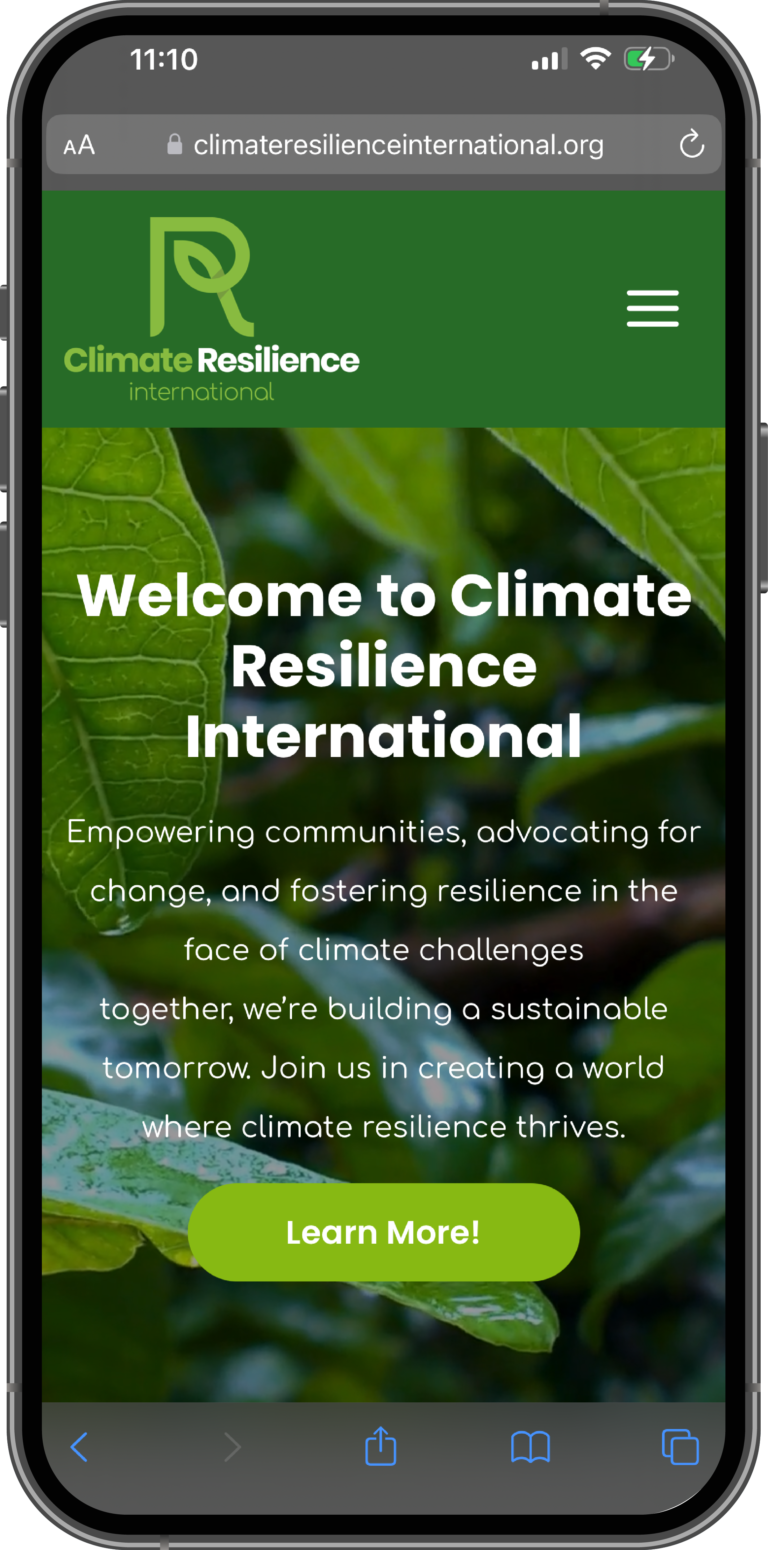
The homepage features a compelling introduction to the organization, with powerful imagery and concise messaging that immediately convey the mission of Climate Resilience International. Key sections include a hero banner with a call-to-action, an overview of the organization’s focus areas, and quick links to recent news and updates.

Content Structure
USER EXPERIENCE (UX) ENHANCEMENT